표를 작성하는 태그
| table | 표 전체 영역을 표현하는 태그 |
| tr | 표의 한 행을 작성하는 태그 |
| th | 한 행에서 한 컬럼을 작성하는 태그. 컬럼명 표현 |
| 기본 정렬이 가운데 정렬 | |
| td | 한 행에서 한 컬럼을 작성하는 태그 |
| 기본 정렬이 왼쪽 정렬 |
style 사용하기
<style type="text/css">
table, th, td{
border : 1px solid white;
border-collapse : collapse;
}
td{
text-align: right;/* 오른쪽 정렬*/
}
table{
background-color: #11a8f0;
caption-side: bottom;
}
th {
background-color: #00ff00
}
</style>style태그를 사용해서 table, th, td, tr의 속성을 미리 정해놓을 수 있다.
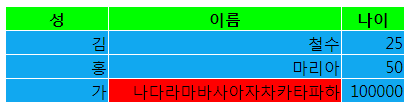
테이블 예제)
<table width="400">
<tr>
<th width="100">성</th><!-- 가장 긴 컬럼을 중심으로 길이가 맞춰짐 -->
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>김</td>
<td>철수</td>
<td>25</td>
</tr>
<tr>
<td>홍</td>
<td>마리아</td>
<td>50</td>
</tr>
<tr>
<td>가</td>
<td style="background-color:red;">나다라마바사아자차카타파하</td>
<td>100000</td>
</tr>
</table>
셀 병합
| colspan | 가로 셀 병합 |
| rowspan | 세로 셀 병합 |
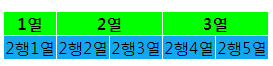
가로 셀 병합 예제)
<table>
<tr>
<th>1열</th>
<th colspan="2">2열</th>
<th colspan="2">3열</th>
</tr>
<tr>
<td>2행1열</td>
<td>2행2열</td>
<td>2행3열</td>
<td>2행4열</td>
<td>2행5열</td>
</tr>
</table>
세로 셀 병합 예제)
<table>
<tr>
<th>1행</th>
<td>1행2열</td>
<td>1행3열</td>
</tr>
<tr>
<th rowspan="3">2행</th>
<td>2행2열</td>
<td>2행3열</td>
</tr>
<tr>
<td>3행2열</td>
<td rowspan="2">3행3열</td>
</tr>
<tr>
<td>4행2열</td>
</tr>
</table>
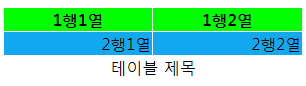
테이블 제목
| caption | 테이블 바로 위에 위치하는 제목을 만들기 위해서 사용함 |
| caption의 위치를 바꾸기 위해서는 style에서 caption-side 태그를 사용해줌 |
<table width="300">
<caption>테이블 제목</caption>
<!-- caption은 무조건 테이블 바로 위에 위치함 -->
<tr>
<th>1행1열</th>
<th>1행2열</th>
</tr>
<tr>
<td>2행1열</td>
<td>2행2열</td>
</tr>
</table>
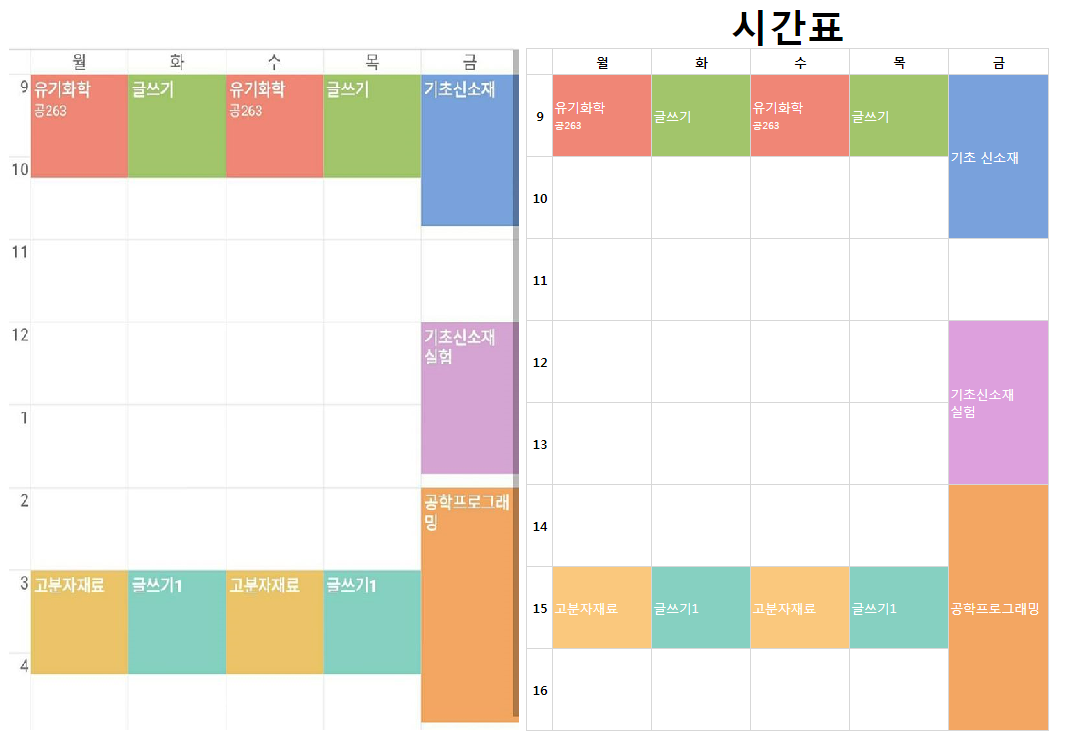
시간표 만들기 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>시간표</title>
<style type="text/css">
table, th, td {
border: 1px solid #D7D7D7;
border-collapse: collapse;
}
td {
width:120px;
height:100px;
align:top;
}
</style>
</head>
<body>
<table>
<caption>
<b><font size="15">시간표</font></b>
</caption>
<tr>
<th height="30" width="30"></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
<tr>
<th>9</th>
<td style="background-color:#F08676"><font style="color : white">유기화학<br><font size="2">공263</font></font></td>
<td style="background-color:#A2C56B"><font style="color : white">글쓰기</font></td>
<td style="background-color:#F08676"><font style="color : white">유기화학<br><font size="2">공263</font></font></td>
<td style="background-color:#A2C56B"><font style="color : white">글쓰기</font></td>
<td style="background-color:#79A1DC" rowspan="2"><font style="color : white">기초 신소재</font></td>
</tr>
<tr>
<th>10</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>11</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>12</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="background-color:#dda0dd" rowspan="2"><font style="color : white">기초신소재<br>실험</font></td>
</tr>
<tr>
<th>13</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>14</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="background-color:#F3A662" rowspan="3">
<font style="color : white">공학프로그래밍</font></td>
</tr>
<tr>
<th>15</th>
<td style="background-color:#FAC87D"><font style="color:white">고분자재료</font></td>
<td style="background-color:#86D0C1"><font style="color:white">글쓰기1</font></td>
<td style="background-color:#FAC87D"><font style="color:white">고분자재료</font></td>
<td style="background-color:#86D0C1"><font style="color:white">글쓰기1</font></td>
</tr>
<tr>
<th>16</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
'HTML5 CSS3' 카테고리의 다른 글
| 0512 HTML - form 태그, 회원가입 예제 만들기 (0) | 2020.05.13 |
|---|---|
| 0512 HTML - iframe 공간 분할 예 (0) | 2020.05.13 |
| 0512 HTML - 사진(이미지), 영상, 오디오 추가하기 (0) | 2020.05.13 |
| 0511 HTML - 기초2 (0) | 2020.05.11 |
| 0508 HTML - 기초1 (0) | 2020.05.11 |