<main.html 코드>
<body>
<h3>iframe 공간 분할 예제</h3>
<div style="background-color: #ffff00;">
<span>
<a href="intro.html" target="if_a">
인사말
</a> |
</span>
<span>
<a href="lecture.html" target="if_a">
강의 소개
</a> |
</span>
<span>
<a href="info.html" target="if_a">
강사 소개
</a> |
</span>
<span>
<a href="http://icia.co.kr" target="if_b">
교육원 홈페이지
</a> |
</span>
</div>
<p/><!-- p태그의 단축. -->
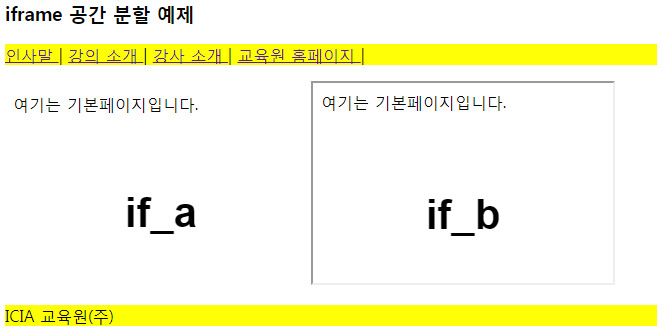
<iframe src="basic.html" width="300" height="200"
name="if_a" frameborder="0">
</iframe>
<iframe src="basic.html" width="300" height="200"
name="if_b" scrolling="no" >
</iframe>
<div style="background-color: #ffff00">
ICIA 교육원(주)
</div>
</body><basic.html 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
여기는 기본페이지입니다.
</body>
</html>
<intro.html 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
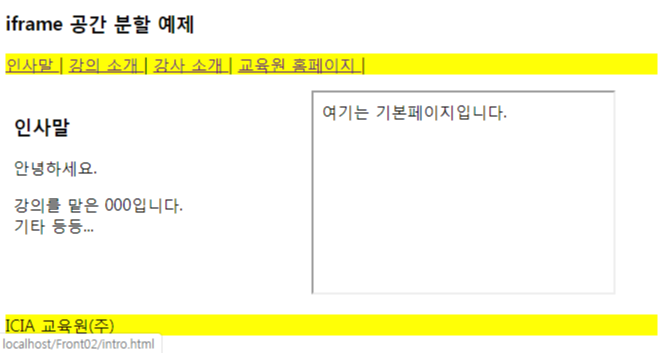
<h3>인사말</h3>
<p>안녕하세요.</p>
<p>강의를 맡은 000입니다.<br>
기타 등등...</p>
</body>
</html><info.html 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
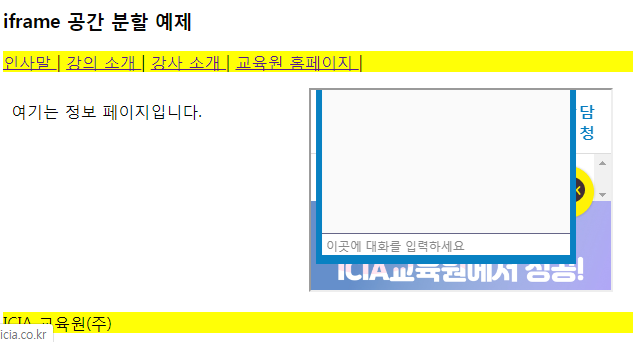
여기는 정보 페이지입니다.
</body>
</html>
인사말, 강사 소개 선택시 intro.html, info.html 페이지가 열리며 target이 if_a이었으므로 왼쪽 창에 해당 페이지가 열린다.

교육원 홈페이지 클릭시 main.html에서 설정해둔 학원 홈페이지가 'if_b' iframe에서 열린다.
<lecture.html 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>강좌 페이지</h3>
<p>여기는 강좌 페이지입니다.</p>
<p>아래의 주제로 강의합니다.</p>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>Javascript</li>
</ul>
<a href="http://www.w3c.org" target="_top">
w3c 홈페이지
</a>
<iframe src="l2.html" width="200" height="100"
name="if_c">
</iframe>
</body>
</html><l2.html 코드>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
여기는 자손의 자손 페이지입니다.
<a href="http://icia.co.kr" target="_parent">
ICIA
</a>
<br>
<a href="http://icia.co.kr" target="_top">
ICIA
</a>
</body>
</html>
강의 소개 클릭시 lecture.html이 열림.
if_c, 즉 l2.html의 부모 프레임인 if_a에서 링크된 홈페이지가 열린다.
iframe 태그
| target | iframe의 name을 a 태그의 taget에 설정하면 페이지가 해당 name의 iframe에서 페이지가 호출됨. |
| frameborder | iframe의 테두리 설정. |
| scrolling | iframe에서의 스크롤이 여부 설정. |
target 태그
| _blank | 새 창이나 새 탭에서 해당 링크 문서가 열림. |
| _self | 현재 창에서 링크 문서가 열림. |
| _parent | 부모 프레임에서 링크 문서가 열림. |
| _top | 창의 전체 본문에서 링크 문서가 열림. |
| framename | 해당 프레임 이름에서 링크 문서가 열림. |
'HTML5 CSS3' 카테고리의 다른 글
| 0513 HTML - input 태그 (0) | 2020.05.13 |
|---|---|
| 0512 HTML - form 태그, 회원가입 예제 만들기 (0) | 2020.05.13 |
| 0512 HTML - 사진(이미지), 영상, 오디오 추가하기 (0) | 2020.05.13 |
| 0511 HTML - table (0) | 2020.05.12 |
| 0511 HTML - 기초2 (0) | 2020.05.11 |